有时候可能会遇到这样一种情况,在电脑看着正常(无论放大还是缩小浏览器尺寸)的自适应页面,到了手机上后莫名其妙的,在页面右侧会多出一部分空间来,页面正常加载完后有些手机浏览器可能不会显示,但是当手指在滑动页面时,你会发现页面不单单是上下滑动,还能左右滑动,往左划一下,你会发现页面右侧还多出一部分来,什么情况?
网上搜一下,很多人都遇到过这种情况,也给出了解决办法,基本上都是 overflow-x: hidden;,或者 overflow-x: hidden !important;,而且绝大多数情况下,问题就能解决了。
但是,到底为什么会出现这个多余的空白呢?因为某个元素的尺寸超出了你预想的范围,至于到底是哪个元素,有时真的不好找,可以使用笨法子,使用浏览器自带的开发者工具挨块的删除看看,最终应该能通过排除法找出问题所在,就是需要耐心。
所以,上面提到的 overflow-x: hidden; 或许并不是真正的解决办法,它只是把这个问题隐藏掉了而已,真正的解决办法应该是找到问题所在,应用更合逻辑的 CSS 来改正,而不是隐藏掉。
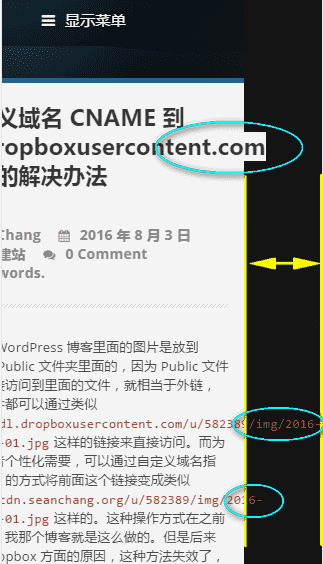
本博客也是自适应,也遇到了这个问题,我排除了半天也找到了问题所在,在修正之后我测试了好几个页面都没有问题,但是偶尔打开的某个页面,又出现了这个问题,正想怎么又来了莫名其妙时,发现这次导致这个多余空白的问题非常明显,因为文章的标题里的一长串英文和文章内部的 <code> 代码没有自动换行显示,而是直接一长排着显示出来了,所以把页面撑开了(P.S. 第一种情况,没有截图,可参考第二种情况,多出来的空白是一样的,只是第一种可能你不知道到底是哪个元素在作怪)。

这第二个问题就简单了,让过长的文字或代码自动换行就行了,可以使用下面的样式(因为浏览器种类和版本比较多,建议两行都写上,更保险一些)
overflow-wrap: break-word;
word-wrap: break-word;